
The 3D viewer is a web application platform that allows users to view and interact with three-dimensional models on their computer or mobile device. 3D files can be created using a variety of techniques, such as 3D scanning, computer-aided design (CAD), or 3D modeling software.
Traditionally, viewing 3D models required 3D modelling and visualisation software. These software had to be installed on local computers, often causing issues related to minimum software/hardware requirements and issues related to administration rights. The majority of work computers for instance, do not allow installing software autonomously.
3D modelling and visualisation software furthermore, require a basic understanding of how 3D software work before they can be used efficiently. The 3D environment including various settings, scale, rotation, and other properties have to be set to properly view and work with a 3D model. A process that can be difficult and time consuming to complete, especially for people without a deep 3D software knowledge.
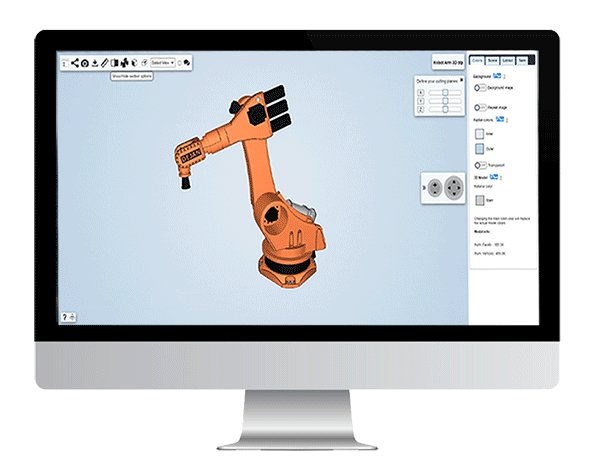
At 3DVieweronline therefore we simplified the way 3D models can be viewed and shared by creating the 3D Viewer, a simple and powerful web platform to view and collaborate on 3D files. With the 3D Viewer, you can upload a 3D model on your account and view it in a matter of seconds.
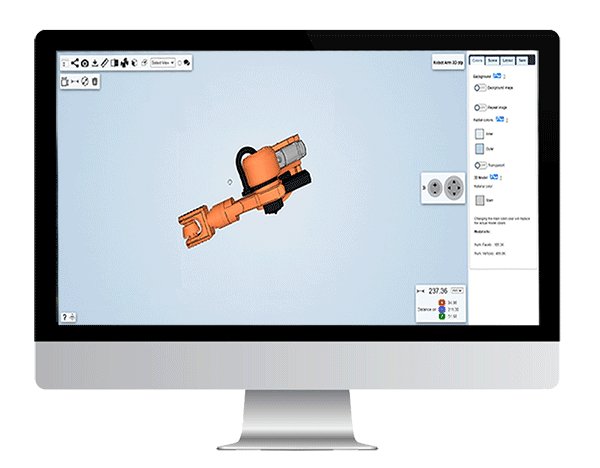
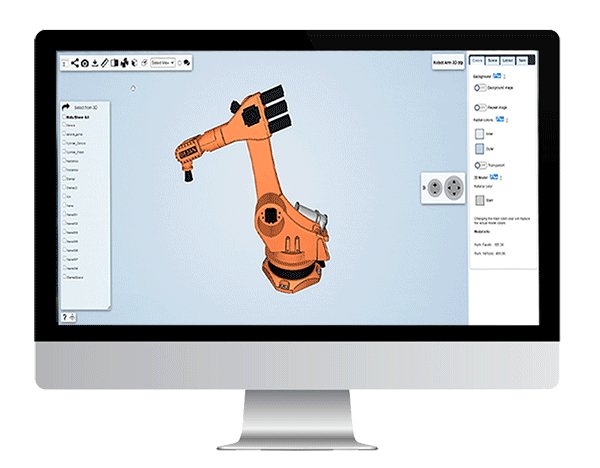
The 3D visualiser allows you to rotate, zoom, take measurements, section, explode, adjust lighting and shading effects and create comments and markups for a better identification of design issues. All these functions are immediately available on the 3D Viewer and do not require any user intervention.
Check out how to open a 3D model with 3D Viewer Online here.

The 3D viewer is powered by WebGL and Html5, running directly on any recent browser and making its technology accessible to anyone and from any device.