In this tutorial, we will discuss the concept of embedding and its benefits for showcasing 3D models with 3DVieweronline. Embedding allows you to display your 3D models directly within a webpage or content management system (CMS), making it easy for visitors to interact with your designs and creating more engagement. The goal of this tutorial is to teach you how to embed an STL 3D model using 3DVieweronline.

To begin, you will need to upload your STL 3D model to 3DVieweronline. The platform supports various file formats, including STL, OBJ, PLY, STEP and IGES with a maximum file size of 50 MB for free users. Click the “Upload” button on the top right corner of your account page and select (or drop) your 3D model file to upload.
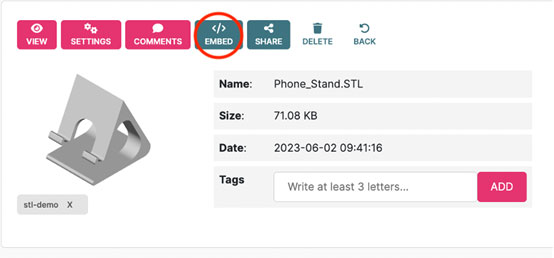
To access the embed options, locate the “Embed” button in your 3DVieweronline account page. You can find the button on the right side of the screen, represented by a code icon. Click the icon to open the embed options. Embedding is available only to Business users, however you can activate a 14 days trial period to test all of 3DVieweronline features at any time.

To customize the embed settings, follow these steps:
1. Before embedding, make sure you edit the 3D settings of your STL 3D model for a seamless integration. You can change the background color, enable or disable certain functions and much more.
2. Open the embed options in 3DVieweronline.
Tips for optimizing the embed settings for different use cases:
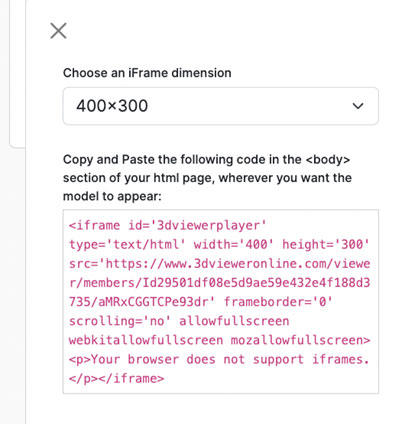
– Choose a viewer size that fits the layout of 3DVieweronline. – Select a background color that complements the design of your 3D model and the surrounding content on your website.

Once you have defined the embed settings, 3DVieweronline will generate an embed code for your 3D model, which you can copy to your clipboard.

To embed the 3D model, follow these steps:
1. Navigate to the desired webpage or content management system (CMS).
2. Paste the embed code into the appropriate location within your website’s HTML or CMS editor.
Alternatively, you can use our WordPress or Magento plugin to insert the code provided into your pages.
In this tutorial, we have covered how to embed a STL 3D model with 3DVieweronline. Embedding 3D models enables you to showcase your designs and reach a wider audience, enhancing the user experience and promoting engagement with your content. We encourage you to explore other features and functions of 3DVieweronline, such as creating markups and share your 3D model, to further enhance your 3D design experience.
